纯CSS3菜单生成器和教程
CSS3为Web设计师和开发者创建酷炫的作品带来了极大的可能性。通过CSS3中的3D变换、动画等属性,即使不使用JavaScript,你也能创造出令人印象深刻的动画效果。
本文为你整理了一些使用纯CSS3创建菜单的教程。如果你没有太多时间来看这些教程,你也可以通过下面的CSS菜单生成器来快速打造精美的纯CSS菜单。因此你并不需要知道如何编写。自定义,复制并粘贴到您的网站,就这么简单。
一、CSS3菜单生成器
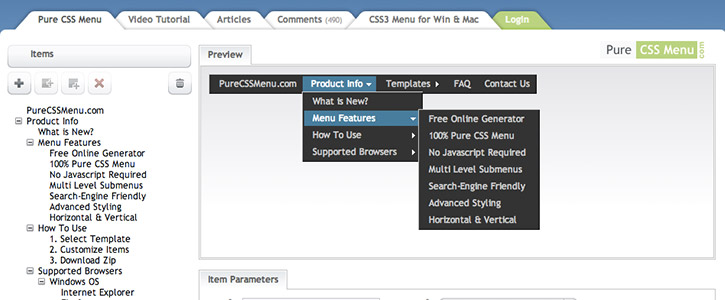
PURE CSS MENU
PURE CSS MENU轻巧-只有几kb大小,兼容几乎所有的浏览器(IE,Firefox,Opera,Safari,Chrome,等等)。CSS菜单对搜索引擎非常友好!使用PURE CSS MENU,你可自由创建CSS3菜单,而无需知道HTML、CSS等知识。
CSS3 MENU
使用CSS3 MENU,你只需要使用鼠标点几下,就可创建非常漂亮的CSS3菜单和按钮。
CSS MENU MAKER

本工具提供了大量模板,就算你不懂代码,也能很快创建CSS菜单。
CSS3 MENU GENERATOR

另一款CSS3菜单生成器,你可以即时看到你的修改所产生的效果。
二、CSS3菜单开发教程
CREATE A STUNNING MENU IN CSS3

创建一个漂亮的菜单,没有用到任何图片和javascript。配合图标字体,纯CSS3打造。
HOW TO CREATE A PURE CSS DROPDOWN MENU

CSS3 DROPDOWN MENU BY DESIGNMODO

CSS3 DROPDOWN MENU BY RED TEAM DESIGN

PURE CSS3 LAVALAMP MENU

APPLE MENU WITH CSS3

DARK MENU PURE CSS3 MENU

翻译自:http://www.queness.com/post/14158/pure-css3-navigation-menu-generators-and-tutorials